Reimagining Apple Maps: New Features Based on User Insights
This case study is a group project conducted by myself and three classmates. We interviewed users to understand their preferred map applications and the reasons behind their choices. Our research revealed that most participants use Apple Maps, allowing us to identify key pain points in their experiences. Based on these insights, we redesigned select features and introduced new functionalities to enhance usability.
My primary role in this project was leading the redesign phase, creating intuitive solutions using Figma. Additionally, I contributed to the analysis and writing throughout this case study. The following text is a collaborative effort, incorporating the work of all four team members, including myself.
Role
Spearheaded the redesign section and designed solutions in Figma.
Conducted user interviews
Contributed to writing sections throughout case study
Team
Garrett Lee
Classmate 1
Classmate 2
Classmate 3
Duration
Three Weeks
Introduction
Whether we are walking, biking, driving, or using public transportation, we all have destinations to reach. To navigate to these places, we rely on directions to guide us. There are many navigation apps available, but we chose to analyze Apple Maps because it was the most commonly used among our interviewees. This project examines the features of Apple Maps and explores what the design affords for users. It also considers the trade-offs involved in the design and the effectiveness of its signifiers. By comparing Apple Maps with Google Maps, Waze, AMap, and MyDrive, we evaluated the design space and identified areas for improvement. Based on our findings, we propose redesigns for certain features to address common errors made by users in our interviews.
Interview and Task Methodology
We conducted our interviews with friends, roommates, strangers, and family members. Our assortment of interviewees come from different cultural backgrounds, ages, majors, places of living, and means of transportation. We recorded our interviews through a Google form. The interviewer fills out the Google form for the interviewee. The Google form allows us to have an organized space to record both the interviewees' answers and our observations all in one place. It also functions as a tool to create graphs and charts based on our interviewees' answers. Each team member performed 3 interviews, and our interviews lasted to be around 7 minutes long.
Pre Activity Questions:
How often do you use map apps?
This question allows us to gauge the users' familiarity with the app. This provides insight into how often they use map apps and correlates to how well they can navigate the app's interface and interact with its features.
Why do you use map apps? (for driving, for walking, for public transportation?)
This question helps us understand the affordances each user seeks in a map app based on their means of transportation. This gives us insight as to how well the app may cater to their specific forms of transportation, such as sidewalk paths for someone walking, bike lanes, bus schedules, and more.
What is your go-to map app and why?
This question aims to understand what app the interviewee uses on a daily basis. We aimed to interview people who use Apple Maps but interviewed people who used other maps like Google Maps or Waze to gain insight into competitor analysis.
During Activity:
Can you show me how you use your map app?
Throughout our interview, we wanted to see how users used these apps to gain more insight into the different ways users achieve a goal. For this question, we asked users to input an address into the GPS app of their choice. We watched them finish this task and write down what we observed. We wanted to see what affordances were apparent in the app, if there were signifiers the user caught or missed, and if the layout or mapping of the app was easily understandable or intuitive.
Can you switch between the driving, walking, and public transport filters?
This question aims to see if users can easily switch between filters in their chosen GPS app. We wanted to see if the symbols and signifiers that represented each filter were easily identifiable or confusing, if the mapping of these filters was well-thought-out and - therefore - intuitive, or if certain lock-in features forced an action to take place before the user could change these filters. We also wanted to see how our users reacted to switching these filters. Was switching between filters easy for the user? Or, did the design of this application cause a pain point for users instead of helping them complete this task?
Can you search along the route?
This question aims to see if the user can find locations along their route and if this specific feature exists within this application. We wanted to see if the “search along this route” feature was included in this application and, if it was not, if the user could find another solution for completing this action. We watched our participants finish this task and wrote down if any affordances allowed for this goal to be completed.
Can you add a stop to this route?
This question aims to see if the user can add a different location as a stop within this application. We wanted to see if the app affords an “add stop” action and whether or not the signifiers that told users how to complete this task were easy to find or noticeable. We watched our participants complete this task and wrote down any observations, such as: Are users able to find these signifiers? Do they use a different method of completing this task? Was completing this task easy for users or difficult?
Can you set a departure time?
This question aims to see if the user can set a specific departure time for the route they selected. We wanted to see if the app affords a “set departure time” action and whether or not the signifiers that told users how to complete this task were easy to find or noticeable. We watched our participants complete this task and wrote down any observations, such as: Are users able to find these signifiers? Do they use a different method of completing this task? Was completing this task easy for users or difficult?
Can you avoid tolls and highways?
This question aims to see if the user can turn on the setting that reroutes users to avoid tolls and highways. We wanted to see if the app affords an “avoid highways and tolls” action and whether or not the signifiers that told users how to complete this task were easy to find or noticeable. We watched our participants complete this task and wrote down any observations, such as: Are users able to find these signifiers? Do they use a different method of completing this task? Was completing this task easy for users or difficult?
Post Activity:
What is your favorite aspect of this map app?
This question gives us insight into what features users enjoy within this application. Identifying common favorite features allows us to analyze the UX/UI of the app and implement design changes reflective of data analysis. By asking users this question, we can see which features we should keep in our redesign or add to our redesign.
What is your least favorite aspect of this app?
This question gives us insight as to what aspects of the app could be redesigned. Identifying common user pain points allows us to analyze the UX/UI of the app and implement design changes reflective of data analysis. By asking users this question, we can see which features we should remove from our redesign or change to become more user-friendly.
On a scale of 1-5, how helpful is this app to you? Why?
This question was intended to give us insight into why users consider this app helpful or unhelpful throughout their everyday lives. By asking this question, we wanted to see where each app succeeded or fell short. We wanted to identify which features we should add or change in our redesign to make the app more user-friendly.
If you were to add or change any feature to this app, what would it be?
This question was intended to give us insight into which features users disliked or if there were any features the designers could add to make the app more helpful. By asking this question, we could make a list of features users request to be added or changed so we could improve the app within our redesign.
Data Collection
Figure 1.1: Bar graph showing user rating of map application. The x-axis represents the score the users gave the application and the y-axis represents the total amount of users that gave the app that score.
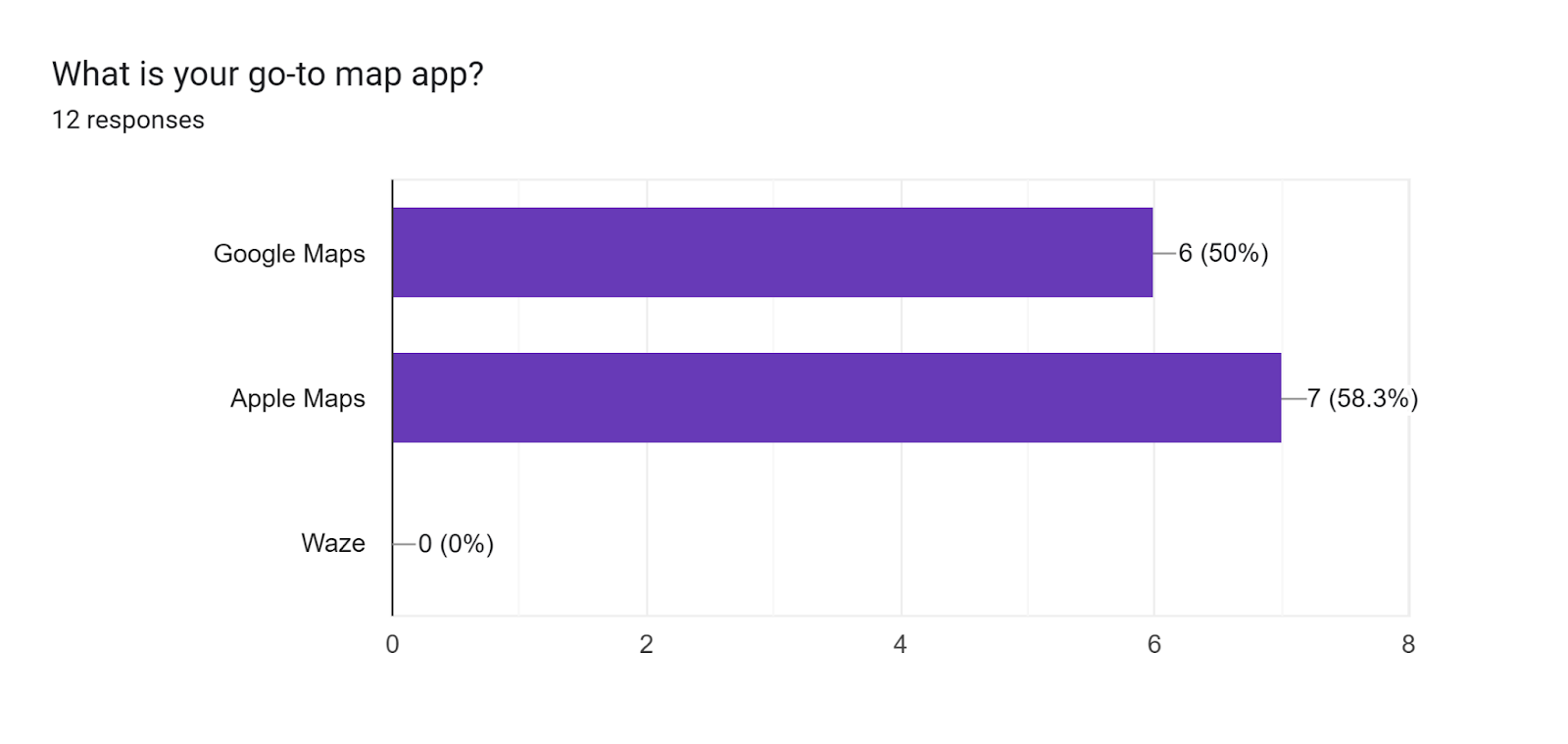
Figure 1.2: Horizontal bar graph of user’s preferred map application. The y-axis represents the app the user usually uses and the x-axis represents the amount of users that use that app.
Figure 1.3: Bar graph showing how often users use map applications. The x-axis represents the term the user chose to describe how often they use their go-to map app: “never”, “occasionally”, “often” or “every day”. The y-axis represents the amount of users who chose that option.
Error Analysis
Error Identification and Classification
Users faced difficulty with the intended execution of tasks. For example, users often misspelled or mistyped the name of the address they had intended. This is considered an action-based slip, as the user had the correct place name in mind, and the error occurred in execution. This slip is known as a description similarity error due to the “correct action”, being typing a specific letter or number, performed on the “wrong object”, being a different letter or number.
Some users failed to search along the route specifically and instead skipped straight ahead to add a stop. Since this course of action was intentional but performed incorrectly for the intended task, this error is known as a rule-based mistake. The user mistakenly interpreted the directions to search along the route as adding a stop and thus followed a correct course of action for the wrong task.
Another rule-based mistake occurred when users were asked to set a departure time. Due to a misinterpretation of the “set a reminder to leave” option, a user incidentally set up a time to be notified of their departure rather than receiving accurate directions and diagnostics if they were to depart at that given time. The user’s mental model of setting a departure time was inherently incorrect, as they did not understand what inputting the departure time was meant to provide for them, instead setting up a notification and not seeing the error that had occurred,
One user had trouble identifying the symbol signifiers when asked to switch between transportation modes. This can accurately be referred to as a knowledge-based mistake, as the user lacked the knowledge of the symbolic representations of the modes of transportation, leading to errors in switching between settings. The user intended to click the buttons they selected but failed to do so accurately to the prompt due to this knowledge deficit.
Additionally, users expressed several mode error slips due to software bugs. Oftentimes, users had the “avoid highways” setting enabled when they had not enabled it in the first place. Though the user’s mental model of setting up directions was correct, their error occurred in execution when they failed to realize this setting was still enabled before starting their route.
General Patterns/Trends:
As we interviewed users regarding their usage of map applications, there were many patterns that emerged. All 12 interviewees were easily able to start directions, search along a route, and toggle the “avoid tollways and highways” features. As previously mentioned in the Error Identification and Classification section, 4 out of 12 of the interviewees had some difficulties switching between the different transportation features due to knowledge-based mistakes. For instance, the users did not know the different symbols and the steps needed to switch between the features. Based on Figure 1, we noticed that all 12 interviewees felt that these map applications were very useful, rating them a 4 or 5. Despite the minor errors that these users faced, they still found that the application was able to get them to their destination efficiently regardless of the transportation they chose.
Another pattern we noticed was that 5 out of 12 interviewees had difficulties with the automated voice system in the app. They disliked the voice system for several reasons which include a delay in directions, an unnatural tone, and not knowing how to change the voice. This not only makes getting to destinations difficult but also disrupts user experience, highlighting a poor execution of constraints within the design of the voice system. We also found that the top 2 map applications used by users were Google Maps and Apple Maps. Overall, the distribution was split evenly with 6 interviewees using Google Maps and the other 7 interviewees using Apple Maps.
Trade-Offs:
Simplicity vs. Features
One trade-off that we observed was simplicity vs. features. Although more features afford better functionality, more features can also affect the simplicity of the app. For instance, one user suggested rain and thunder animations to reflect the current weather conditions. However, this design can make the interface more visually cluttered and distracting, especially for users who prioritize clear navigation over aesthetic elements. On the other hand, if the app prioritizes simplicity too much, then it may remove or hide features that make the app lack signifiers that users might find helpful. For example, a user might try to toggle between the different transportation options only to find that it is tucked away in a settings menu. This trade-off can lead to a knowledge-based mistake because the user lacks knowledge of where the option to switch between transportation options can be.
Accuracy vs. Adjustability
Another trade-off that we observed was accuracy vs. adjustability. The ability of the app to be able to adjust routes based on real-time traffic conditions such as accidents or road closures affords users to reach their destination more efficiently. While accuracy affords for users to take the most efficient route, too much automatic rerouting can make navigation confusing, For instance, one user mentioned that the Google Maps voice system announces “you’ve arrived” too soon, automatically ending the navigation before they arrive at the destination which can confuse the user. On the other hand, if the app prioritizes adjustability too much, there could be unnecessary changes to their route. For example, one user had to turn off “avoid highways” because it was altering their route. This trade-off can lead to a rule-based mistake because the user is following the correct route but is unknowingly being rerouted causing them to be confused.
Design Space
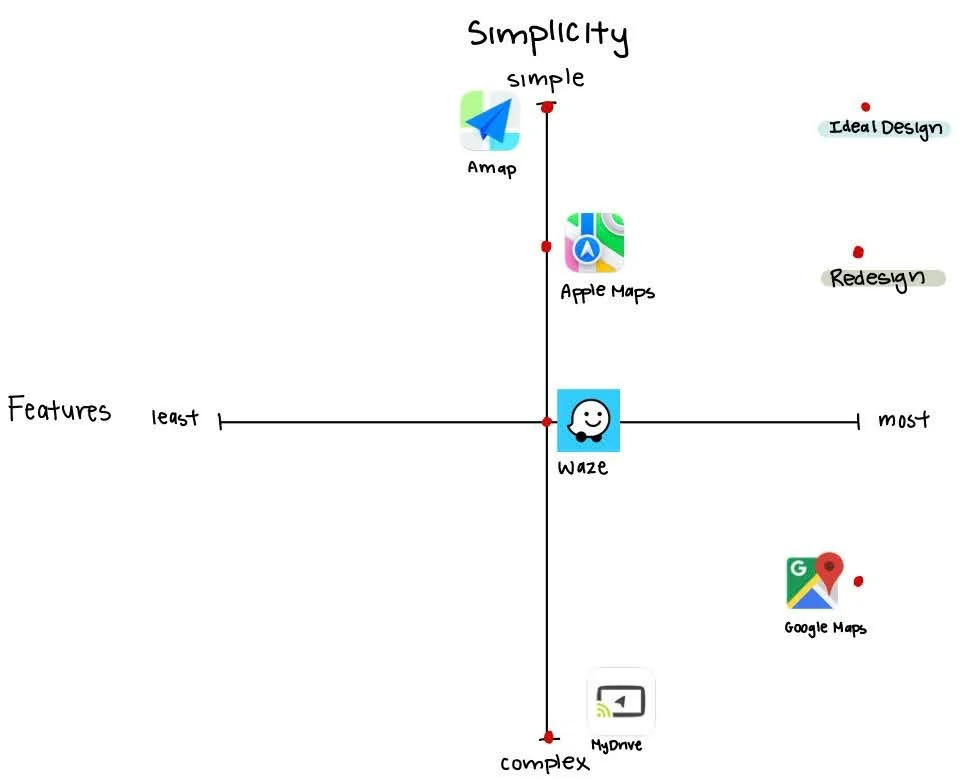
Figure 2.1: Design Space for Simplicity vs. Features. This visual shows the trade-off of simplicity versus amount of features. The application should have a simple and easy-to-understand interface, but should also have an array of advanced features, allowing for many actions to be performed.
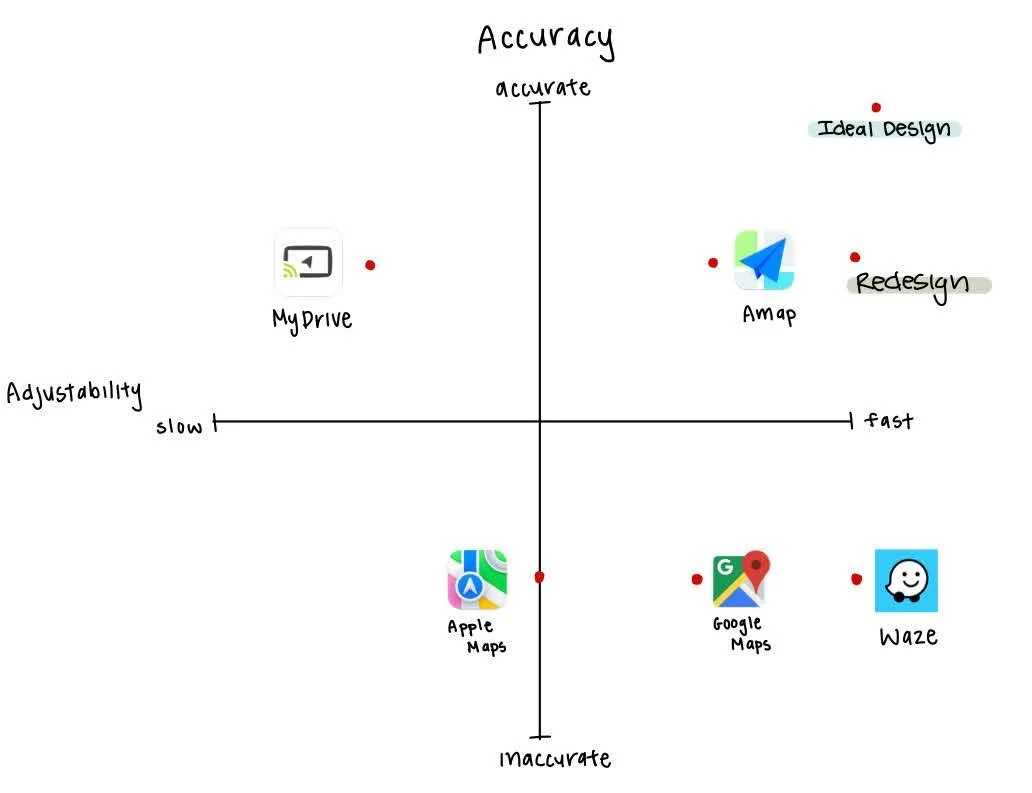
Figure 2.2: Design Space for Accuracy vs. Adjustability. This visual shows the tradeoff of adjustability versus accuracy. The application should have a customizable interface that also updates routes on up-to-date conditions, but should also give users the most efficient route with accurate timestamps without getting their user to the destination in a roundabout way.
Redesign
Library Feature Redesign
Figure 3.1: Shows the change “Library” feature to the “Favorites” menu. Shows the new “Want to Visit” menu which reminds users when they are near a location they saved.
A common issue reported by three of our interviewees while using Apple Maps was the inability to save specific locations in one place. In the current mobile version of Apple Maps, the users are to save locations under the “Library.” However, the design of this library feature has led to user confusion and frustration. In addition to this, an interviewee commented on how they want a feature that allows them to save locations under a “want to visit” tab. To address this, we designed a new feature, renaming the “Library” tab to the “Favorites” tab that includes a “Saved Locations” section and a “Want to Visit" tab. This is shown in Figure 6.1. Users can add a location to either section by tapping the blue plus button in the bottom right corner of the screen. This allows them to categorize a place as either a saved location or a place they want to visit. Additionally, the feature integrates Siri Suggestions, recommending locations based on frequent visits, nearby places, or commonly searched destinations. In general, this design allows users to save locations in one, organized place within the app.
Vehicle Customization Additive Feature
Figure 3.2: Shows the “Vehicle Customization” window which allows users to customize their interface. Depending on the vehicle the user chooses, the reroute option will automatically adjust based on the vehicle.
Redesign Tradeoffs:
The redesign of Apple Maps still maintains the same interface of the current version of Apple maps. Our design of Apple maps redesigns a specific feature of Apple Maps and implements two new features based on user feedback. The difference in the design features is discoverability. In our interviews, users complained that the bookmarking system of Apple maps was either non-existent or hard to use. While the library system within Apple maps serves as a bookmark for locations, the interface of the design has left users frustrated and unaware of how to properly utilize its features. To combat this, we reimagined the library system into a simpler and more organized layout with labels that properly organize saved locations to their respective categories.
In our design space axes (Figures 2.1 and 2.2), we visualized the tradeoffs between the redesigned Apple Maps and the current Apple Maps. In Figure 5.1, Apple Maps is analyzed to have a median amount of features. This adds to a simplistic approach for the app, which can be seen as a tradeoff. Our redesign of the app has two additive features: vehicle customization, and a search along route feature, this could possibly lead to more complex design for the redesigned app. However, because we designed the new features in a minimalist and simple approach, our design retains the same level of functionality and simplicity as the current Apple maps.
Within the Maps app, an additive feature that we designed based on user feedback is a vehicle customization tab shown in Figure 6.2. In our interviews, a user suggested being able to customize their vehicle instead of having an arrow as their personification. We took this suggestion and expanded on the possibilities of vehicle customization. We designed a vehicle customization tab that allows the user to select their type of vehicle. From sports cars, sedans, trucks, electric cars, cargo trucks, police, or first responders, the customization feature would tailor routes and driving conditions to the user's vehicle.